前言
SQLite是一輕量化的資料庫引擎,主要用於程式中的基礎記錄。
Entity Framework 6則是由Microsoft以ADO.NET為基礎而發展出的O/R Mapping架構。
本篇將簡單介紹如何結合二者開發應用程式。
在第1篇中,我們簡介了如何安裝SQLite的NuGet套件。接下來會示範如何開發。
介面設計
接下來我們可以利用Data Sources來取得ORM的Class,並以之設計簡易的介面
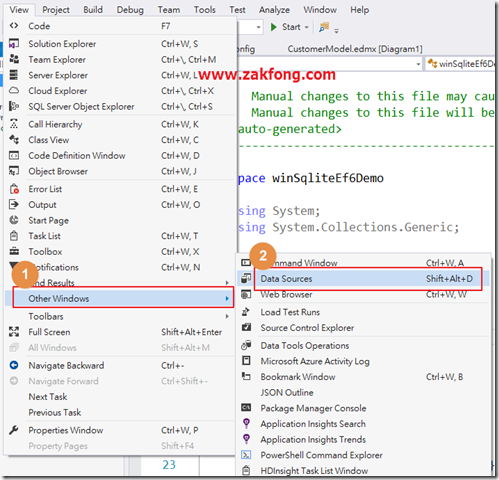
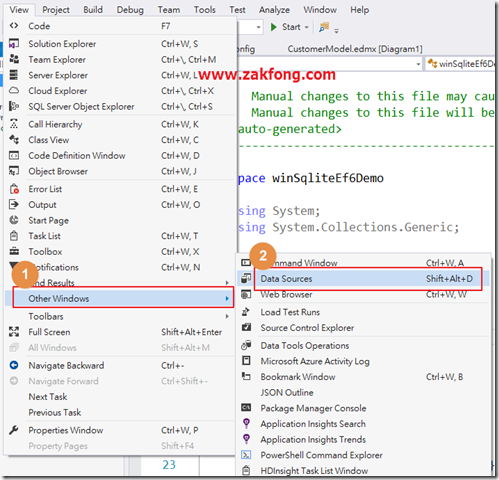
首先打開Data Sources的工具視窗,請選擇「View / Other Windows / Data Sources」
(或是按下[Shift] + [Alt] + [D])

點選Data Sources工具視窗中的「Add New Data Source」

在Data Source Type中選擇「Object」以建立與資料庫連結的控制項

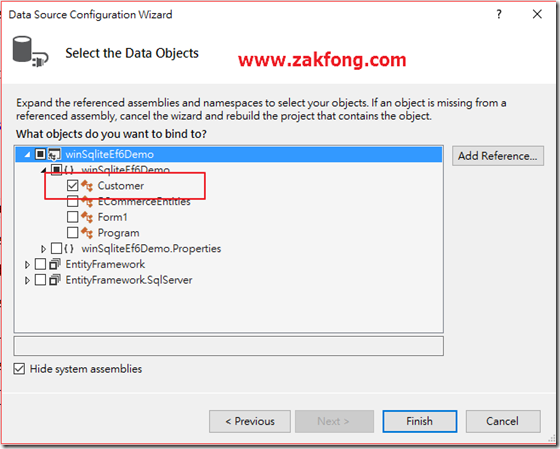
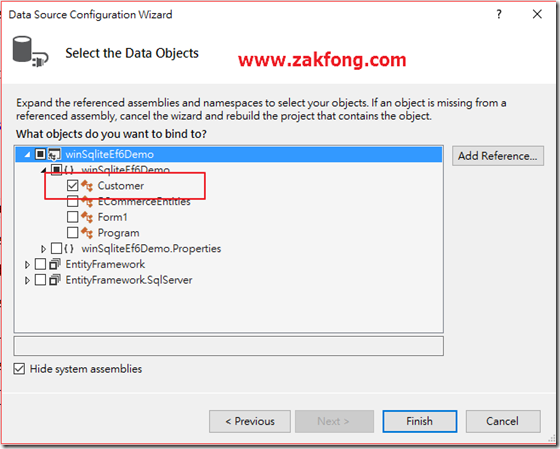
接下來選擇剛建立的Customer Class (如果沒有看到的話,就是第1步作完時沒有先Build一下,所以物件沒有出來)

按下「Finish」後,會在Data Sources視窗中出現我們選擇的Customer物件

接下來新增一WinForm名為「Form1」,準備來設計UI介面
長寬先設為640, 480

重點: 先在Form1.cs的程式碼中加入參考
using System.Data.Entity;

這句將會影響讀取資料庫的Load()函式會否出現。
(因為Load是從System.Data.Entity來的Extension Method)
點擊Data Sources中的Customer物件,直接將之拉到Form1中

拉進去後,將會自動產生對應的控制項
如果拉的是物件,則會產生DataGrid
如果拉的是屬性,則會產生Label + TextBox
請拉入剩下的屬性,設計成如下樣式

各位可以注意到,拉進Class後,會自動加入customerBindingSource

於此我們再手動從Toolbox中加入一個BindingNavigator,取名為「customerBindingNavigator」
並把其屬性中的BindingSource設為「customerBindingSource」

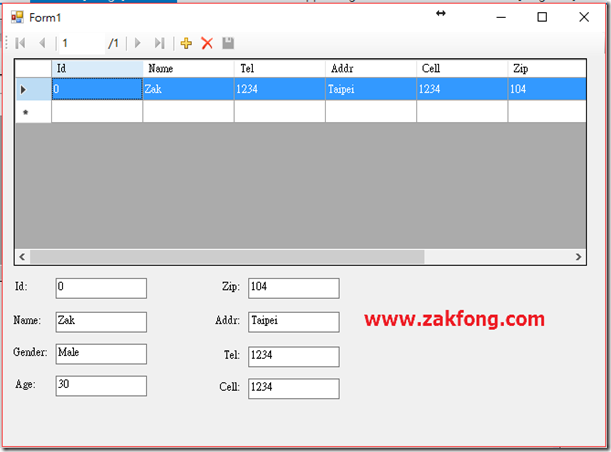
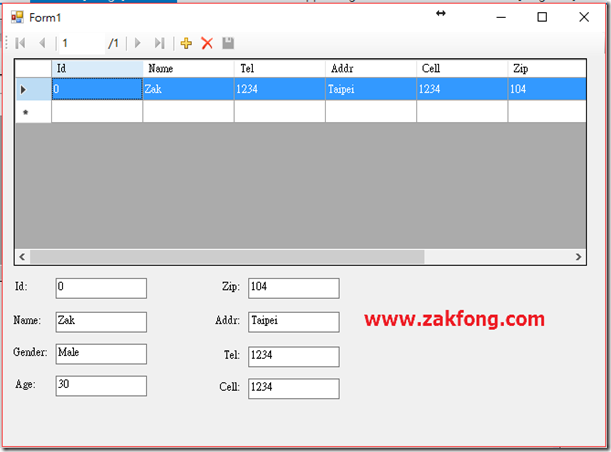
設計完介面後,大概會長得像下面一樣

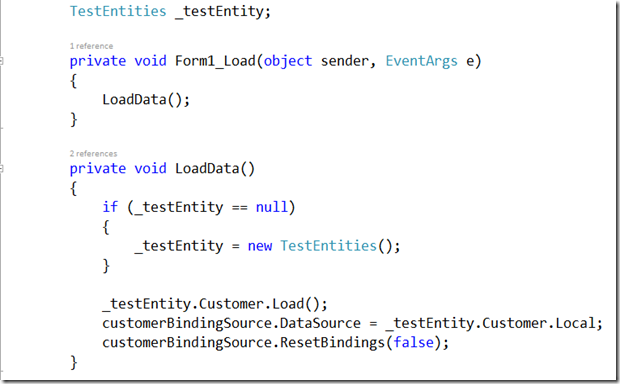
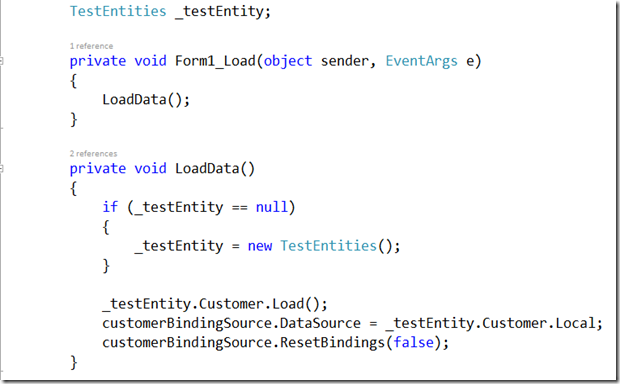
再來點擊Form1的空白處,增加「Form_Load」的事件,並填入下列程式碼

再來可以先Build一下,Run一下程式
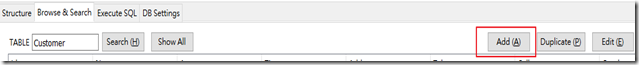
點擊「Add New」並輸入一些假資料

不論你是在DataGrid中輸入,或是在下面的TextBox輸入,因為有BindingSource的關係,你可以看到資料會同步顯示

但是重新啟動應用程式之後,疑,資料不見了~~~
因為我們未把異動的部份存入資料庫,現在來加個儲存按鈕的設定
點擊新增一個按鈕如下圖

將新增的按鈕命名為「btnSave」,並將Image屬性設為一張儲存按鈕的圖片 (自己找)

再來在儲存按鈕上點二下以建立它的事件

大功告成,最後畫面會長得像這樣

有幾點小地方要注意:
1. 因為Id在Model Designer中是設為StoreGeneratedPattern: Identity,所以我們新增時,Id部份可不輸,或是亂輸。因為DB中Id是設為自動增量,它會自動增量,不會理我們輸入的數
2. 每一個文字框輸入後,都要Tab一下換到別的控制項,以免BindingSource沒吃到我們輸入的值,造成產生NULL值,而我們之前設計的Customer Table又不接受NULL值,引發Exception
3. 最後一點,特別重要。本篇之程式碼只是範例,實際使用會檢查輸入值之類的檢核,以及加入資料庫異常的處理,大家使用程式碼時要特別小心
總結
本篇介紹了如何使用簡單的方式,建立SQLite資料庫,並利用EF6來存取它。後續有我會再分享比較進階的東西